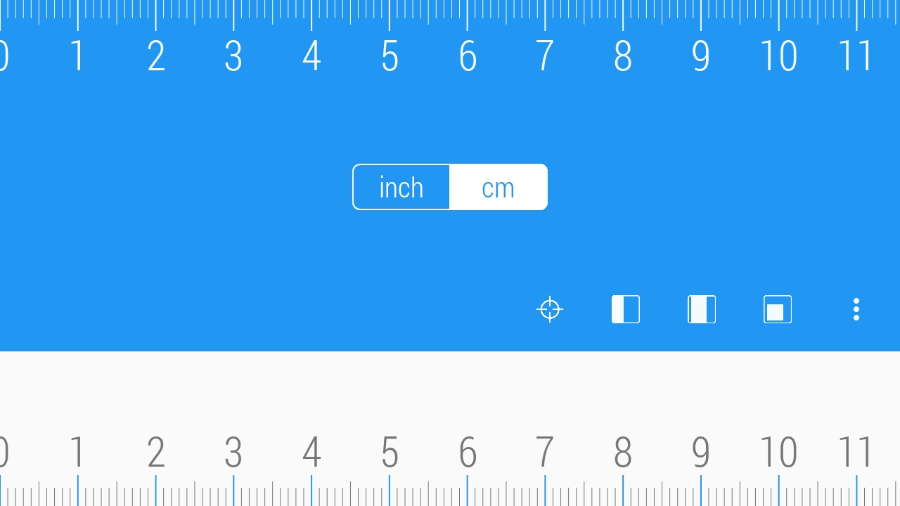
Cara Membuat Aplikasi Penggaris di Ponsel Android – Untuk membuat aplikasi penggaris di Android, kamu bisa menggunakan Android Studio dengan Kotlin atau Java. Aplikasi ini akan memanfaatkan layar perangkat sebagai penggaris dengan skala yang akurat berdasarkan resolusi layar.
✨ Langkah-Langkah Membuat Aplikasi Penggaris di Android
1. Siapkan Lingkungan Pengembangan
-
Instal Android Studio
-
Buat Project Baru dengan Empty Activity
-
Pilih bahasa pemrograman Kotlin atau Java
2. Tambahkan Layout untuk Penggaris
Buka file activity_main.xml, lalu tambahkan garis-garis skala dan tampilan ukuran menggunakan Canvas dalam Custom View.
<RelativeLayout xmlns:android=”http://schemas.android.com/apk/res/android”
android:layout_width=”match_parent”
android:layout_height=”match_parent”
android:background=”@android:color/white”><TextView
android:id=”@+id/textScale”
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:text=”Scale: 1 cm = X px”
android:textSize=”16sp”
android:layout_marginTop=”16dp”
android:layout_centerHorizontal=”true” /><androidx.appcompat.widget.AppCompatImageView
android:id=”@+id/rulerView”
android:layout_width=”match_parent”
android:layout_height=”wrap_content”
android:layout_below=”@id/textScale”
android:scaleType=”fitXY” />
</RelativeLayout>
3. Buat Kelas Custom View untuk Menggambar Penggaris
Buat file RulerView.kt untuk menggambar penggaris dengan Canvas.
import android.content.Context
import android.graphics.Canvas
import android.graphics.Color
import android.graphics.Paint
import android.util.AttributeSet
import android.view.Viewclass RulerView(context: Context, attrs: AttributeSet) : View(context, attrs) {
private val paint = Paint()
override fun onDraw(canvas: Canvas) {
super.onDraw(canvas)paint.color = Color.BLACK
paint.strokeWidth = 3fval cmToPx = resources.displayMetrics.xdpi / 2.54f // Konversi cm ke pixel
for (i in 0..10) { // Buat skala 10 cm
val x = i * cmToPx
canvas.drawLine(x, 0f, x, if (i % 5 == 0) 80f else 40f, paint)
}
}
}
Tambahkan RulerView ini ke activity_main.xml:
<com.example.rulerapp.RulerView
android:layout_width=”match_parent”
android:layout_height=”100dp”
android:layout_below=”@id/textScale”/>
4. Tambahkan Logika untuk Menghitung Skala
Di MainActivity.kt, tambahkan kode untuk menampilkan skala berdasarkan resolusi layar.
import android.os.Bundle
import android.util.DisplayMetrics
import androidx.appcompat.app.AppCompatActivity
import android.widget.TextViewclass MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)val textScale: TextView = findViewById(R.id.textScale)
val displayMetrics = DisplayMetrics()
windowManager.defaultDisplay.getMetrics(displayMetrics)val cmToPx = displayMetrics.xdpi / 2.54 // Hitung piksel per cm
textScale.text = “Scale: 1 cm = %.2f px”.format(cmToPx)
}
}
5. Jalankan Aplikasi
-
Sambungkan HP / Emulator
-
Klik Run ▶️ di Android Studio
🎉 Sekarang kamu punya aplikasi penggaris digital yang menggunakan layar sebagai alat ukur! 🚀
Mau ditambahkan fitur lain, seperti kalibrasi otomatis atau mode vertikal?